Hace poco un colega me preguntó sobre cómo utilizar imágenes con Lightbox con la extensión Moset Tree para ver las imágenes que presentamos al pie, en las entradas del componente en su front-end. Me puse a hurgar en el foro de los desarrolladores y di con un plugin que sirve para eso pero… es de pago, es decir, para descargarlo hay que suscribirse pagando un abono para luego acceder…
Tabla de Contenidos
Imágenes con Lightbox Savant 2
Dicho plugin está basado en el lenguaje de programación Javascript PHP / Savant2, un excelente paquete de clases PHP con licencia GNU que permite crear plantillas. Como no tengo los suficientes conocimientos aún como para hacerlo con él, decidí utilizar Lightbox del que tengo mejor experiencia ya que he hecho algunas cosas con esta excelente y conocida aplicación javascript. A continuación les explico como hacerlo.
La vista front-end del álbum de imágenes a que me refiero se ve como esto:

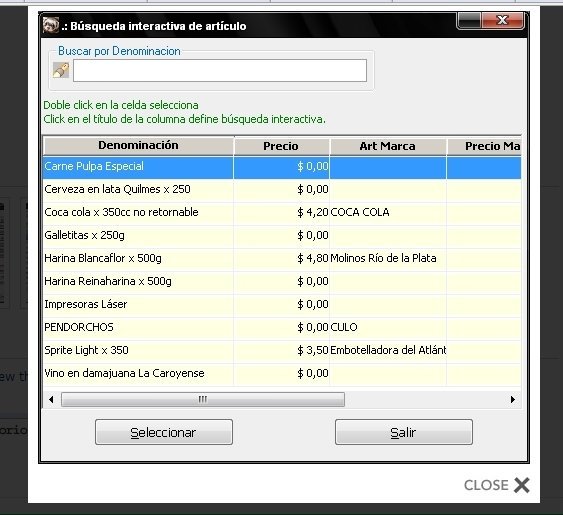
Lo que hará Lightbox será mostrarnos en una ventana emergente la imagen ampliada, que se verá como esto:

Procedimiento
Lo primero que tenemos que hacer es cargar la aplicación en la web para poder utilizarla. Para ello, subiremos el paquete dentro del template, en mi caso lo hice en: “raízJoomla/templates/mi_template/lightbox”. (el paquete se los dejo adjunto a este artículo pero lo pueden descargar de su web).
Programación
Posteriormente haremos los enlaces en la plantilla dentro de las etiquetas HEAD poniéndo lo siguiente:
<script type="text/javascript" src="/<?php echo $this->baseurl ;?> /templates/<?php echo $this->template ;?> /lightbox/js/prototype.js"></script> <script type="text/javascript" src="/<?php echo $this->baseurl ;?> /templates/<?php echo $this->template ;?> /lightbox/js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="/<?php echo $this->baseurl ;?> /templates/<?php echo $this->template ;?> /lightbox/js/lightbox.js"></script> <link rel="stylesheet" href="/<?php echo $this->baseurl ;?> /templates/<?php echo $this->template ;?> /lightbox/css/lightbox.css" type="text/css" media="screen" />
Finalmente modificaremos el archivo ubicado en la raíz “Joomla/components/com_mtree/templates/m2” llamado “sub_images.tpl.php”. Aquí buscaremo la línea 37 y posteriores, el código:
<div class="thumbnail-left">
<a href="/<?php echo
JRoute::_('index.php?option=com_mtree&task=viewimage&img_id='
. $image->id . '&Itemid=' . $this->Itemid); ?>">
<img src="/<?php echo $this->jconf['live_site']
. $this->mtconf['relative_path_to_listing_small_image']
. $image->filename; ?>" img="" /></a></div>
y lo reemplazaremos por:
<div class="thumbnail-left"> <a rel="lightbox" href="/<?php echo $this->jconf['live_site'] . $this->mtconf['relative_path_to_listing_original_image'] . $image->filename;?>" title="Copyright MiSitioWeb 2009"> <img src="/<?php echo $this->jconf['live_site'] . $this->mtconf['relative_path_to_listing_small_image'] . $image->filename;?>" img="" /></a> </div>
Con esto debería funcionar. Para finalizar les aclaro que fue probado con el paquete Lightbox y con la versión Moset Tree 2.1 de Joomla.
- Internet Explorer: El archivo lightbox-plus-jquery.js incluye jQuery v2.x y admite Internet Explorer 9+. Si desea utilizar también IE 6, 7 y 8, deberá utilizar su propia copia de jQuery v1.x con lightbox.js.
- Chrome
- Safari
- Firefox
- iOS Safari
- iOS Chrome
- Android Browser
- Android Chrome
- Opera
Enlaces externos (en inglés)
- Official Lightbox website
- The Lightbox Clones Matrix proporciona una lista de alternativas de Lightbox (clones) en un formato tabular mejorado con JavaScript.
- Visual Lightbox Asistente de aplicación. Para crear galerías de fotos basadas en LightBox2 en unos pocos clics.
- Explanation of implementing a lightbox effect with CSS and javascript




Jee.. Tuxmerlin. Muchisimas Gracias !!! Aver si lo pruebo
pues no se xq tengo problemas a la hora de que funcione, lo pongo en sub_.. dentro de la plantilla kinabalu y se ve la principal pero las del resto no. lo abre puesto mal? eso o que en la planilla GK_TWN en que index lo pongo? index.php index.html
Saludos. Gracias!
No funciona
He hecho esto pero no me encuentra nisiquiera las miniaturas debo modificar alguna ruta en el codigo??