Joomla es un GESTOR de CONTENIDOS web dinámico que permite crear una web para empresa, un directorio online, un blog, una Tienda Online, una web para vender cursos online. Puede convertirse en cualquier tipo de web y no es necesario saber programar, gracias a las Extensiones joomla creadas por usuarios de la comunidad joomla que se instalan desde tu propia administración en tu web, de un modo muy simple.
Descargar Joomla – Instalar Joomla en Español
Tipos de Webs
Diseña tu página web con Joomla, de arquitectura avanzada, funciones de administración y parte pública, con plantillas personalizables para obtener el aspecto relacionado con tu actividad, navegabilidad óptima para cualquier formato cómo la de los Móviles, PC, MaC, Smart TV. El CMS Joomla esta preparado para poder realizar cualquier tipo de proyecto web.
Creación de extensiones a medida
Crear una extensión joomla a medida para satisfacer tus objetivos es una tarea que requiere de un analísis previo tomando en consideración todos los puntos que vas a necesitar que haga esa extensión para joomla. Si te ves capacitado para crear una extensión, dispones de mucha documentación para ello. Si no, podemos ayudarte, rellenando nuestro formulario...
Resolución de Problemas
Es muy probable que tu mismo lo puedas arreglar con la ayuda de los Foros de joomla, leyendo tutoriales o visionando videos joomla sobre resolución de problemas y seguridad....
NO EXISTE NADA, ni Joomla ni WordPress, ni Prestashop, ni Magento, Etc.. que no presente algún problema alguna vez...
Crear Tiendas Online
Crear una tienda online va más allá de la creación de la propia tienda. Es necesario aplicar técnicas de marketing en toda la amplitud del término para tener éxito. La finalización de una compra es un punto determinante cuando se crea el diseño, teniendo en cuenta el uso de terminales móviles. Con Joomla se puede conseguir...
Mantenimiento y seguridad en tu web
La seguridad va ligada al mantenimiento y actualizaciones de su sistema. Nunca es demasiada atención, para el buen funcionamiento de su proyecto, sea Joomla o cualquier otro. Joomla Projects cuida mucho la seguridad, pero puedes sufrir un reves y la inmensa mayoria de veces esta relacionado con las extensiones joomla creadas por terceros...
Posicionar mejor tu web
Posicionarse de forma adecuada en los buscadores es la consecuencia de un desarrollo de programación web realizado con eficacia. Teniendo en cuenta que los algoritmos de los propios buscadores cambian con asiduidad, hay que orientar la programación respetando los puntos más importantes del llamado SEO. Las extensiones para Joomla te ayudaran a realizar esa tarea.
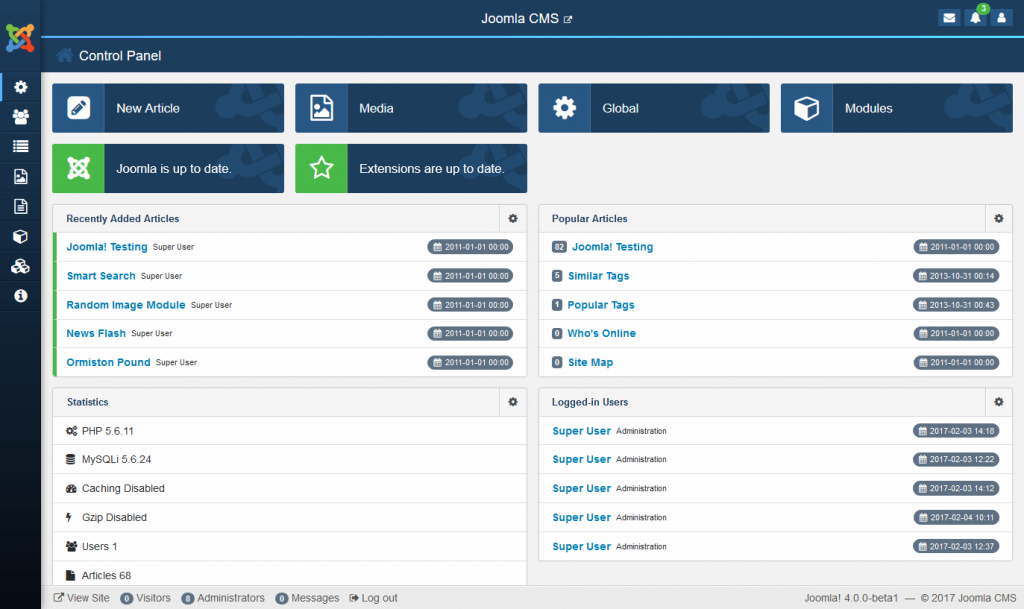
Última version Joomla
Es una actualización de joomla 4 y no una nueva versión joomla
Joomla 5
Novedades de Joomla 5 Lanzamiento: Joomla 5 fue lanzado el 19 de octubre de 2023. Compatibilidad PHP: Joomla 5 requiere PHP 8.1 o superior. Plantillas y extensiones: Joomla 5 no incluye cambios de ruptura para plantillas y extensiones de terceros. Mejoras...
Tutorial Joomla
Cómo funciona y como instalar extensiones en joomla
Cómo crear enlace menú para mostrar un componente joomla
Debido a las muchas peticiones recibidas en el foro de cómo crear enlace menú, voy a explicar de forma breve como poder mostrar un componente que hemos instalado en Joomla!,
Como instalar Joomla 3
El como instalar joomla 3 difiere en algunos puntos de las anteriores versiones y como en la ocasión en la que explique la instalación de joomla 1.5 no voy a
Actualizar versión Joomla antigua
Para actualizar versión Joomla antigua, siendo desarrollador, no son pocas las veces que uno se encuentra con clientes que quieren un diseño nuevo para su joomla. El problema se plantea
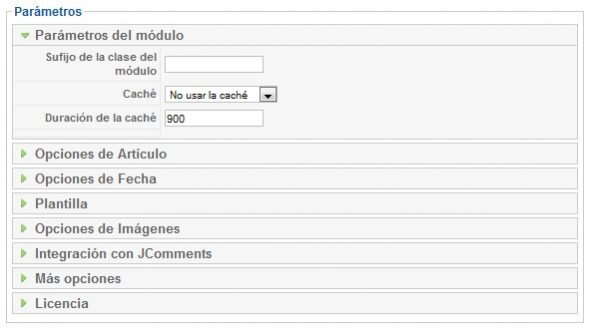
¿Que es un Módulo Joomla?
Un Módulo Joomla es una extensión que se utiliza para mostrar información en la parte pública de nuestra web y son parte esencial de joomla para darle el aspecto personalizado
Estilos CSS para Joomla
Crear templates para Joomla usando los estilos CSS para Joomla (como para cualquier otro CMS) no es sencillo pero tampoco imposible. Solo es cuestión de conocer un poco de PHP,
¿Que es un Componente Joomla?
La explicación de lo que es un componente joomla y todas las extensiones joomla en general, es que sirven para personalizar y mejorar nuestro Joomla! en sus funciones, rendimiento y
Tutoriales Extensiones y Manuales Joomla
Cómo cobrar con tarjeta sin TPV virtual
Cobrar con tarjeta sin TPV... ¿Cuantas veces nos hemos hecho esa pregunta? Para evitar todo el papeleo de los bancos y sus elevados intereses por un servicio prestado, que debería
HotLinking y Ancho de banda en joomla!
El HotLinking consiste en que un administrador web utilice sus imágenes para ponerlas en la suya utilizando un enlace como forma de inserción desde su web a la suya. Esto
LEER MÁS para texto de introducción con separador
El separador de texto de introducción con la etiqueta LEER MÁS es esencial para el uso del formato blog en los articulos que se publican desde el CMS Joomla, sea
13 pasos para configurar servidor web joomla propio
Seguramente muchos de nosotros tenemos por ahí, tal vez al borde del tacho de basura, alguna computadora obsoleta, digamos un Pentium II de 266Mhz, con 64Mb de memoria, con un
Publicar artículos con el componente k2
Desde la aparición de la versión del componente joomla k2 2.7, la parte de administración del componente ha cambiado por completo, haciendo la navegabilidad mucho más clara y lógica.Publicar con
Como subir joomla a mi Hosting
Un cliente FTP que es un software que le va a permitir subir joomla a mi hosting, de pago o gratuitos, hay para todos los gustos, claro que primero hay
Módulos y Plugins
Feeds y Módulo Joomla RSS feeds Reader
El concepto de las paginas feeds reader, para retroalimentación (Alimentas a otros y a su vez ellos te alimentan a ti) y expansión de webs y creadores de contenido original,
Noticias y contenidos joomla en movimiento
Hace unos años, recibi una pregunta desde el foro sobre contenidos joomla de como poder mostrar de forma animada las noticias de una web joomla con el componente k2, asi
Menú web móviles
La vista de menú navegación web móviles, que hoy día es habitual y casi obligado, como el desarrollo de páginas web, sean joomla o no, preparadas para la vista desde
Como Instalar el Widget Twitter en Joomla
Instalar un widget twitter en joomla es sencillo, aunuqe es sabido que el editor de texto que trae Joomla necesita ciertas configuraciones especiales para poder incorporar contenido en código. Hay
Módulo JU News Ultra para Joomla
JU News Ultra... o la máquina ucraniana de poner news y contenido en nuestro sitio. Este módulo hecho por los traductores de Joomla al ruso (ucraniano) nos permite no solo
Gavick | 3 Módulos Joomla!
Gavick ha cambiado su estrategia de componentes y módulos joomla, de los cuales, comente en su día. Mucho y bien se ha hablado siempre de las extensiones de esta empresa
¿Crear tu página web o pedir que te la desarrollen profesionales?
Si dispones de tiempo y estas dispuesto a aprender, adelante, atrévete. El resultado, con tiempo y dedicación será el que habías soñado. Te enseño los 6 pasos a seguir para conseguirlo…
Los 6 Pasos
- 1.- Registrar tu nombre de Dominio
- 2.- Elegir el hosting para tu Joomla
- 3.- Subir los archivos a tu Hosting
6 Preguntas que te puedes estar haciendo
Las preguntas y respuestas que puedes estar haciendote sobre Joomla .
¿ En que y como me va a beneficiar utilizar Joomla ?
Usar un CMS , abreviatura de Gestor de contenidos, te permite poder crear tu propia tienda online, tu blog… al tiempo de poder administrar, actualizar tu web, publicar textos, videos, fotos, subir archivos para su descarga, en la misma, sin conocimiento alguno de programación.
No necesitaras a nadie para tener tu información al día.
¿ Voy a ganar dinero con mi Tienda Online ?
Si vas a ganar dinero depende de como te tomes el día a día para atender esa tienda online y que haras para que sea posible.
Hoy, si piensas que es pagar por el desarrollo de una tienda online, publicarla en la red y listo, a ganar dinero, va a ser que no.
La competencia en internet es feroz, pero con paciencia y haciendo bien las cosas, SI se puede. Tienes que estar bien asesorado y ser constante, y llevar esa tienda online como si se tratara de una tienda cualquiera en cualquier ciudad.
¿ Cuanto tiempo tardare en recuperar mi inversión ?
Toda inversión en la que recuperas la invesrión antes de los dos primeros años, es factible y debe hacerse.
¿Es complicado personalizar Joomla ?
Con la ayuda de los framework template que utiliza joomla para formar el aspecto de joomla, hoy día es bastante sencillo.
¿Cuanto cuesta Joomla?
Joomla tiene licencia GNU, y su coste es cero.
¿Que necesito a parte del propio joomla para que funcione?
Se necesita un alojamiento web para subir los archivos de joomla y crear una base de datos.
Es suficiente con un hosting con php 7.3 mínimo para Joomla 4 y MySQL 5.5 mínimo para la base de datos.
Elige presupuesto o estimación de lo que necesitas para tu desarrollo web
Componentes Joomla
Jomsocial vs Community Builder
Jomsocial vs Community Builder para elegir una opción para la gestión de una comunidad o de los usuarios y perfiles de una web para joomla, si las previsiones son elevadas
JoomGallery | Galería imágenes Joomla
Son muchas las extensiones joomla que permiten crear una galeria imágenes, pero pocas son las que consiguen una claridad y navegabilidad tan buena como JoomGallery. Tras la, desaparicion y reaparación
jDownloads | Modo Nativo
El componente jDownloads ha dado un salto cualitativo y ha incorporado muchas mejoras importantes. Sin duda, se está convirtiendo en el gestor de descargas más completo que existe y, aunque
Joomshopping Español | Tienda online para Joomla
La Extensión Joomla Joomshopping, es de las que me impulsa a seguir publicando y de las que te alegran el día. Joomshopping fue creada para facilitar la tarea de los
Copia de Seguridad Joomla | Akeeba Backup 8
Akeeba Backup es el componente joomla en español para copia de seguridad joomla que reemplaza al famoso Joomlapack. La version Akeeba Backup 8.x.x ofrece una sencilles y navegabilidad excelente. la
Personalizar estilo de un contenido
El componente Joomla Content Templater es un creador y administrador de plantillas, para personalizar estilo de un contenido o artículo. Supónganse que les gusta repetir una parte de sus artículos,
Plantillas
Template joomla JA Simpli
No es frecuente que Joomlart lance un template nuevo y gratuito como lo es JA Simpli. Plantilla (Template en ingles) joomla 3 que inlcuye su Quickstart, y todo lo necesario
12 Frameworks Template Joomla
La palabra Framework es un anglicanismo que se utiliza para definir un entorno de trabajo. En este caso, comentare sobre los frameworks template joomla, un entorno de trabajo para crear
Template Joomla Event
Template joomla Event, presentado por Joomfreak.com, llamado JF Event con un diseño y estructura, especialmente realizada para la publicación y avisos de eventos próximos, con un estilo mejorado, respecto a
Plantilla Kunena 5 GRATIS
Plantilla kunena 5 gratis, un componente para utilizarlo como foro de debate. Ya que la que incluye estandar no es que digamos de admirar. La plantilla que os presento llamada
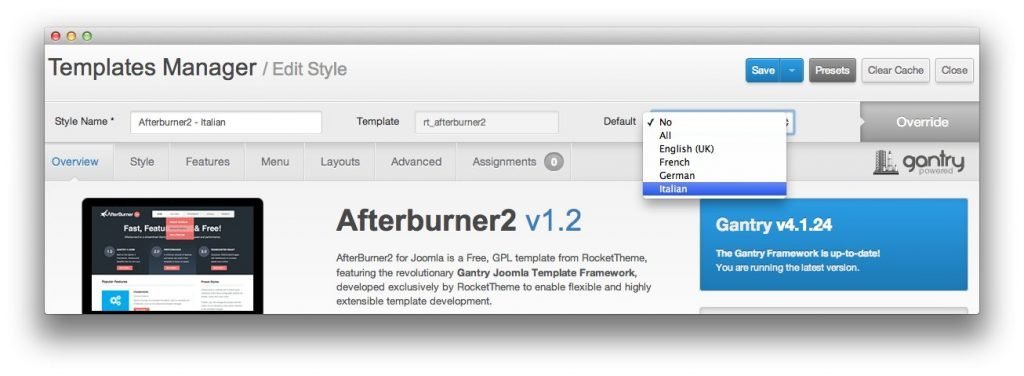
AfterBurner 2 – Rockettheme joomla templates
La página de Rockettheme.com, desarrolladores de plantillas y extensiones joomla, hace ya un tiempo inicio nuevas secciones de desarollos como las de plantillas para Drupal, WordPress y PhpBB3, ampliando su
Joomla Framework Helix 3
Nueva version de este potente framework template joomla, con el nombre de Framework Helix 3, que no deja de mejorar para adaptarse a las necesidades de los usuarios joomla, que